Developer Guide Best practice when coding with AICS
Npm Package
Official Documentation
Authentication to github package registry
-
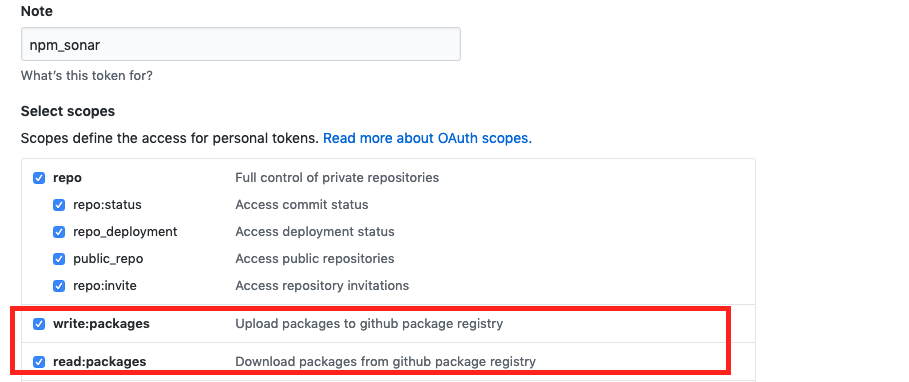
You must create the personal token with the read:packages and write:packages scopes.

-
Log in with npm using your username and personal access token.
$ npm login --registry=https://npm.pkg.github.com
> Username: USERNAME
> Password: TOKEN
> Email: PUBLIC EMAIL ADDRESS
Publish a package
-
Authenticate to GitHub Package Registry with npm login.
- Update the name in package.json to use AICS(@asus-aics) scope and add publishConfig in package.json. For example:
{ "name": "@asus-aics/aics-package", "version": "1.0.0", "main": "index.js", "author": "", "license": "MIT", "publishConfig": { "registry": "https://npm.pkg.github.com/" } } -
Verify the repository field in your project’s package.json. The repository field must match the URL for your GitHub repository.
- Publish the package:
$ npm publish
Installing a package
-
Authenticate to GitHub Package Registry with npm login.
- In your project directory, create or edit your
.npmrcfile to contain the line below. This will route aics package requests through GitHub Package Registry.@asus-aics:registry=https://npm.pkg.github.com - Configure package.json to use the package.
// If we want to use @asus-aics/aics-tool-node as dependency
// Before using Github package registry
{
"name": "aics-example",
"version": "1.0.0",
"description": "Server app that uses the @asus-aics/aics-tool-node package",
"main": "index.js",
"dependencies": {
"@asus-aics/aics-tool-node": "github:ASUS-AICS/aics-tool-node#v0.2.4"
}
}
// After using Github package registry
{
"name": "aics-example",
"version": "1.0.0",
"description": "Server app that uses the @asus-aics/aics-tool-node package",
"main": "index.js",
"dependencies": {
"@asus-aics/aics-tool-node": "0.2.4"
}
}
4.Install the package.
$npm install
Configure github package registry in Travis
If you use travis CI to build node js, the npm install will fail due to github package registry authentication. Following below step to add authentication in travis build flow.
-
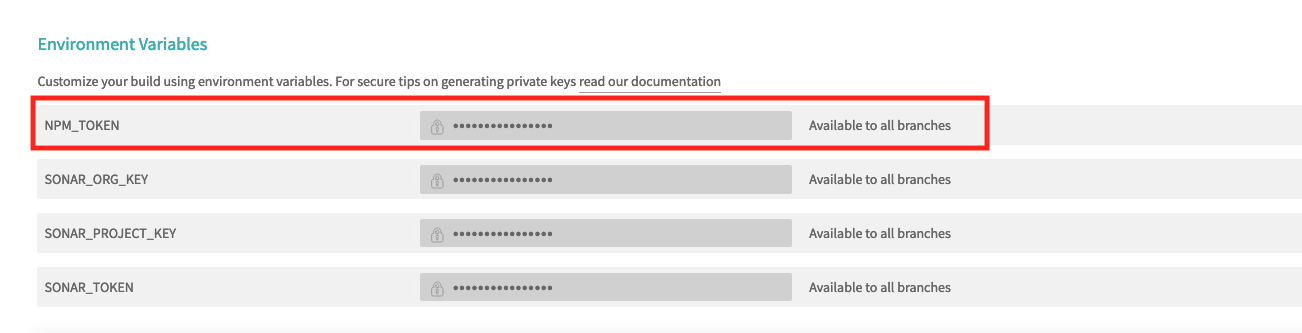
Add your personal token to travis environment variable.

-
Add following command in your .travis.yaml. Before npm install, add personal token to .npmrc file to get github package registry authentication.
before_install:
- printf "//npm.pkg.github.com/:_authToken=${NPM_TOKEN}" >> ~/.npmrc
Configure github package registry in Azure pipeline
create a connection for github package registry authentication
-
In your azure pipeline project, click “project settings”.
-
Click the “service connection”.
-
Click “new service connection” and choose npm.
-
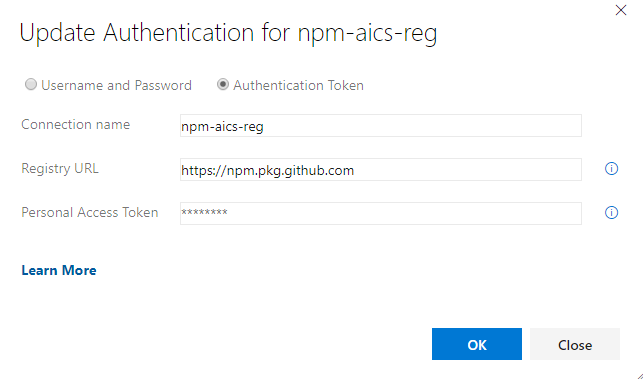
Choose the “authentication token” and input your connection name, registry url and personal token. For example:

Set up authentication in your azure pipeline builds.
-
In your azure pipeline builds, click npm install job.
-
Click “Custom registries and authentication”.
-
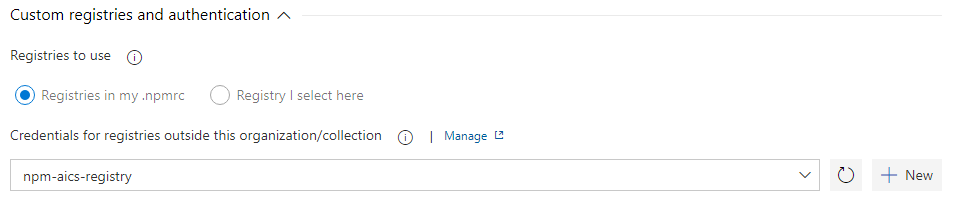
Choose the “Registries in my .npmrc”, and add your connection. for example:

When you rebuild the azure pipeline, the npm install will get authentication and install from correct registry.